Data visualization plays a crucial role in the analysis and interpretation of data by transforming raw information into meaningful insights. By visually representing complex data sets, charts, graphs, and interactive visualizations make it easier for individuals and organizations to understand information, identify patterns, and make informed decisions.
Importance of Data Visualization
Data visualization is important because it allows us to comprehend and communicate data in a more intuitive and impactful way. It takes advantage of the human brain’s visual processing power, enabling us to absorb and process information more efficiently than through text or numbers alone. Visualizing data helps identify trends, outliers, and relationships, leading to a deeper understanding of the underlying patterns within the data.
Benefits of Effective Visualization for Decision-Making and Insights
- Clarity and Simplification: Visualizations simplify complex data by presenting it in a visually appealing and digestible format. They enable users to quickly grasp the main findings and draw insights from the information at hand.
- Identification of Patterns and Trends: By representing data visually, patterns, trends, and correlations become more apparent. This allows decision-makers to identify opportunities, risks, and potential issues that may have been difficult to detect in raw data.
- Enhanced Communication and Persuasion: Visualizations are an effective means of communicating data-driven insights to various stakeholders. They can help break down complex concepts and findings, making it easier for non-technical audiences to understand and appreciate the significance of the data.
- Interactive Exploration: Interactive visualizations permit users to manipulate and explore data, enabling them to dive deeper into specific data subsets or variables. This interactivity facilitates a more interactive and dynamic analysis experience, encouraging users to ask questions and discover new insights.
- Data-Driven Decision-Making: Effective data visualizations empower decision-makers to base their judgments on sound evidence and insights derived from data. By ensuring data-driven decision-making, organizations can minimize risks, optimize resource allocation, and make informed strategic choices.
In conclusion, data visualization is a powerful tool that enables us to unlock the true potential of data. By transforming complex information into visual representations, data visualization simplifies understanding, enhances decision-making, and uncovers valuable insights that drive innovation and progress.
Choosing the Right Visualization Technique
When presenting data effectively, choosing the right visualization technique is crucial. Different types of visualizations are suitable for specific purposes, allowing you to convey information clearly and facilitate better data understanding. Here are five common visualization techniques and their respective applications:
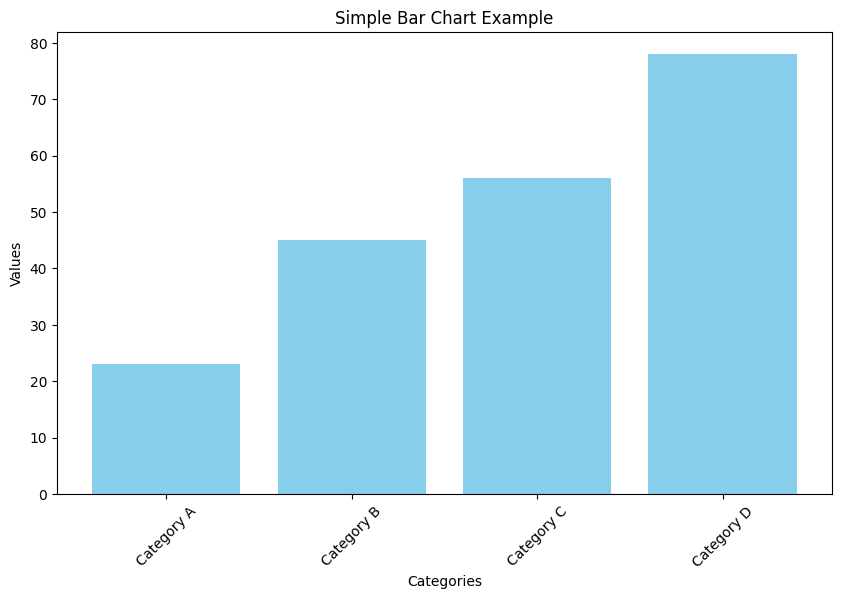
- Bar charts and column charts: These charts are ideal for displaying comparisons and trends. They use rectangular bars or columns to represent data values, making it easy to compare different categories or variables. Bar charts are preferable when the categories are distinct, whereas column charts are more suitable when the data points have varying heights.
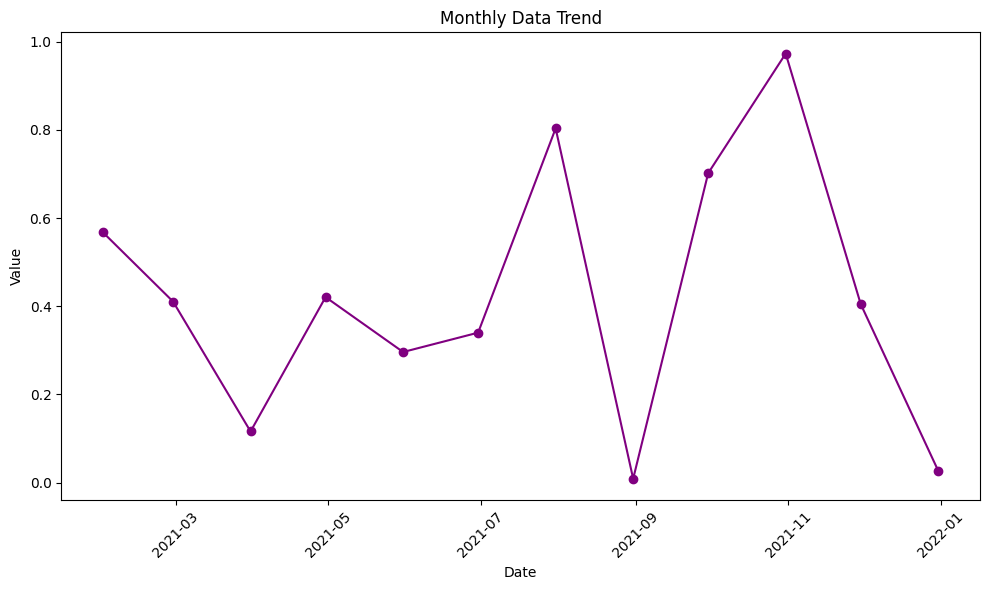
- Line charts and area charts: These visualizations are effective for showing changes over time. Line charts display data as a series of data points connected by lines, revealing trends and patterns. Area charts, on the other hand, fill the space between the lines and the x-axis, making it easier to see the magnitude and distribution of values over time.
- Scatter plots and bubble charts: These types of visualizations are useful for exploring relationships and correlations in data. Scatter plots represent individual data points using dots, plotting them along two axes to showcase correlations between variables. Bubble charts take it a step further by incorporating additional information through varying sizes or colors of bubbles, allowing for visual representation of three dimensions.
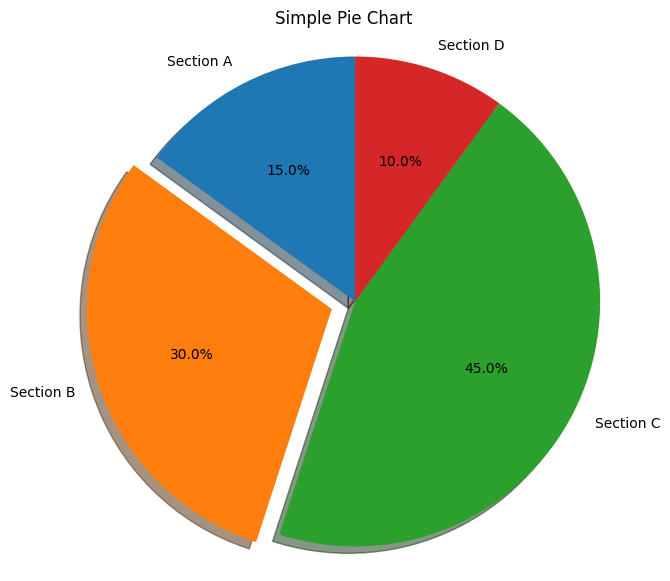
- Pie charts and donut charts: These circular visualizations are effective for illustrating proportions and percentages. Pie charts divide a circle into slices, with each slice representing a different category or value. The size of each slice corresponds to the proportion it represents. Donut charts are similar but include a hole in the center, providing space for additional information or emphasizing the central theme.
- Heatmaps and treemaps: Heatmaps are ideal for visualizing complex data patterns. They use color gradients to represent data values and provide a visual summary of a large dataset. Treemaps, on the other hand, use rectangles nested within larger rectangles to display hierarchical data. The size and color of each rectangle represent different variables, making it easy to identify patterns and relationships within the data.

By carefully selecting the appropriate visualization technique based on the nature of your data and the insights you want to convey, you can effectively communicate your data findings to your audience. Remember that clarity, simplicity, and relevance are key when choosing visualizations.
Designing Effective Visuals
When creating visuals, it is crucial to ensure that they effectively convey the intended message and engage the audience. Here are some key strategies to design visuals that are impactful and visually appealing:
- Simplify and Declutter: To emphasize the key message and minimize distractions, simplify the visual elements. Remove any unnecessary clutter and focus on highlighting the essential information. Use concise text, clean lines, and minimalistic design to create a clear and uncluttered visual.
- Choose Appropriate Colors: Colors play a significant role in visuals as they enhance readability and convey meaning. Select colors that align with the message and the overall tone of the content. Use a limited color palette to maintain consistency and avoid overwhelming the viewer. Consider the psychological impact of different colors and their associations when choosing appropriate colors for your visuals.
- Use Proper Scaling: Proper scaling is crucial for accurately representing data values and proportions. Ensure that the size of each visual element, such as bars in a bar chart or icons in an infographic, accurately reflects their respective values. Avoid distorting proportions as it can mislead the audience and impact the understanding of the information presented.
- Incorporate Meaningful Labels: Labels provide context and explanations for the visual elements. Include clear and concise labels that help the audience understand the information being presented. Use labels to identify data points, add captions, or provide additional context. Ensure that the labels are easily readable and positioned appropriately within the visual.
- Utilize White Space: White space refers to the empty or blank areas in a visual. It is essential for creating visual balance and aiding comprehension. Incorporate sufficient white space between different elements to prevent visual clutter and enhance readability. White space also helps guide the viewer’s attention to the most important parts of the visual.
By following these strategies, you can design visuals that effectively communicate your message, engage the audience, and improve overall comprehension. Remember to maintain a cohesive visual style throughout your content for a polished and professional look.

Making Data Interactive
To make data more engaging and enhance exploration, adding interactivity is key. By incorporating interactive elements, users can have a more immersive and effective experience while analyzing and interpreting data.
1. Enhancing User Engagement: Adding interactivity to data visualizations, such as charts and graphs, encourages users to actively engage with the information presented. This can be achieved through various methods, including:
- Tooltips: Tooltips provide additional contextual information when users hover over data points or elements. They can be used to display specific values, explanations, or relevant details, allowing users to gain a deeper understanding of the data.
- Filters: Interactive filters enable users to refine the displayed data based on specific criteria. Users can selectively include or exclude certain categories, time periods, or other variables, allowing for a more focused analysis.
- Drill-Down: Implementing drill-down features allows users to explore data at different levels of granularity. By clicking on specific elements, users can dive deeper into the data, revealing more detailed information and uncovering insights that may not be apparent at a high-level view.
2. Improving Data Exploration: Interactive data visualization techniques facilitate effective exploration and analysis. Some strategies to consider include:
- Hover Effects: Incorporating hover effects, such as highlighting or enlarging data points, gives users immediate visual feedback and enables them to quickly identify patterns or outliers.
- Interactive Maps: Maps that allow users to interact with geographical data through zooming, panning, and clicking on specific regions can be highly effective in presenting location-based information.
- Animated Transitions: Smooth animations when transitioning between different data views or visual representations can help users better perceive changes and detect trends.
3. Promoting Data Understanding: Interactive features can contribute to users’ comprehension of complex datasets. Examples of how this can be achieved include:
- Comparative Analysis: Interactive elements that facilitate side-by-side comparisons enable users to contrast different datasets or subsets of data. This can be done through interactive sliders, checkboxes, or other controls.
- Linked Visualizations: Creating connections between multiple visualizations allows users to explore relationships and correlations between variables. For example, selecting a data point in one visualization could highlight related data points in other linked visualizations.
- Storytelling: Combining interactive elements with narrative storytelling techniques can guide users through a data-driven story, making the information more understandable, engaging, and memorable.
In conclusion, by adding interactivity to data, such as tooltips, filters, and drill-down features, users can have a more immersive and exploratory experience. Furthermore, engaging users with interactive data visualizations helps improve data understanding, promotes valuable insights, and enhances the overall data analysis process.
Telling a Compelling Story with Data
To effectively communicate information through data visualizations, it is crucial to construct a compelling narrative that engages viewers and conveys a clear message. Here are three key steps to follow:
1. Establishing a Clear Narrative
Begin by defining the problem or topic that your visualization aims to address. Clearly articulate the purpose of the visualization, whether it is to inform, persuade, or entertain. This narrative framework will serve as the foundation for your data story.
For example, if your visualization focuses on the impact of climate change on global temperatures, start by explaining the significance of this issue and why it is important to understand its implications. This context will help viewers grasp the relevance of the data presented.
2. Guiding the Viewer’s Attention
Once you have established your narrative, guide the viewer’s attention towards the key insights and findings within the data. Use visual cues such as color, size, or position to emphasize the most important elements. By directing attention to these key points, you can ensure that viewers understand the main takeaways of your visualization.
Additionally, provide contextual information to help viewers interpret the data correctly. This could include labeling axes, providing units of measurement, or offering comparisons to familiar benchmarks. These annotations will enhance the viewer’s understanding and facilitate meaningful insights.
For instance, if your visualization compares the energy consumption of different countries over time, highlight the countries with the highest and lowest energy usage. Provide explanations or annotations to clarify any fluctuations or patterns observed in the data, allowing viewers to fully comprehend the implications.
3. Incorporating Annotations and Explanations
To further augment the narrative, consider adding textual cues and explanations throughout the visualization. Annotations can provide additional context or clarify complex concepts. Use headlines, subheadings, labels, and captions strategically to provide clear and concise information.
For example, if your visualization illustrates the impact of a marketing campaign on sales, include annotations that describe the campaign objectives, targeted audience, and any external factors that influenced the results. These annotations will help viewers understand the story behind the data and connect it to real-world scenarios.
Remember to keep the text concise and focused, avoiding excessive clutter that may distract from the main narrative. Use a combination of heading levels, paragraphs, and bullet points to structure the content and create visual hierarchy.
By following these steps and incorporating effective annotations, you can transform raw data into a compelling story that engages and informs viewers, allowing them to derive meaningful insights from the visualization.
Ensuring Accessibility and Responsiveness
In order to create an inclusive and user-friendly experience, it is important to prioritize accessibility and responsiveness when designing visualizations. This ensures that all users, including those with disabilities, can effectively engage with the content. Furthermore, optimizing for different devices and screen sizes allows for seamless interaction across various platforms.
Designing Accessible Visualizations:
- Color Contrast: Ensure that there is sufficient contrast between the text and background colors in the visualization to make it easy to read for individuals with visual impairments.
- Alternative Text: Provide descriptive alternative text for images and graphics within the visualization. This allows users with visual impairments to understand the content through screen readers.
- Keyboard Accessibility: Design the visualization in a way that users can navigate and interact with it solely using a keyboard, without requiring a mouse or touch input. This accommodates individuals with motor disabilities who may have difficulty using a traditional pointing device.
- Assistive Technologies: Test the visualization with assistive technologies, such as screen readers and voice recognition software, to ensure compatibility and proper interpretation of the information.
Optimizing for Different Devices and Screen Sizes:
- Responsive Design: Employ responsive design techniques to ensure that the visualization adapts and scales appropriately across different screen sizes, from mobile devices to desktops. This allows users to easily view and interact with the content regardless of the device they are using.
- Flexible Layouts: Use flexible layouts and grids that automatically adjust and reflow based on the available screen space. This ensures that the visualization remains visually appealing and user-friendly on different devices.
- Mobile Optimization: Consider the limitations of mobile devices, such as smaller screens and slower internet connections. Optimize the visualization by minimizing unnecessary elements, optimizing image sizes, and prioritizing essential content for a smoother mobile experience.
- Touch-Friendly Interactions: Implement touch-friendly interactions, such as swipe gestures and pinch-to-zoom, to accommodate users accessing the visualization on touchscreen devices.
By prioritizing accessibility and responsiveness in visualization design, you can ensure that your content is widely accessible and provides an enhanced user experience for all users, regardless of their abilities or the devices they are using. This commitment to inclusivity and usability fosters a positive and inclusive digital environment.

Utilizing Advanced Visualization Techniques
Advanced visualization techniques play a crucial role in effectively presenting complex data and insights. By leveraging these techniques, you can enhance comprehension and make data-driven decisions. Let’s delve into some of the prominent methods:
- Network Diagrams and Sankey Diagrams: These visualizations are ideal for presenting connected data and flows. Network diagrams display relationships between entities, such as social networks or organizational structures. On the other hand, Sankey diagrams demonstrate the flow of quantities or values through a system. Both diagrams enable users to identify patterns, bottlenecks, and interactions within complex systems.
- Geographic Maps and Choropleth Maps: When spatial patterns and distributions need to be visualized, geographic maps and choropleth maps are valuable tools. Geographic maps display data on a geographical layout, providing insights into regional variations. Choropleth maps, on the other hand, use color-coding to represent data at a specific geographic level, such as countries or regions. These visualizations help understand spatial relationships, identify trends, and make location-based decisions.
- Tree Diagrams and Sunburst Charts: Visualizing hierarchical relationships is made easier with tree diagrams and sunburst charts. Tree diagrams display hierarchical structures, with parent nodes branching out into child nodes. They are widely used to represent organizational hierarchies or categorize data. Sunburst charts, on the other hand, show hierarchical data in a circular layout. They illustrate the proportion of each category within the hierarchy, helping users understand the distribution of data.
By incorporating these advanced visualization techniques into your data analysis and communication, you can effectively convey complex information, identify patterns, and make data-driven decisions. These visualizations enhance understanding and simplify the interpretation of complex data structures, resulting in more impactful insights.
Testing and Iterating
Testing visuals is crucial for ensuring the usability and effectiveness of designs. By conducting systematic tests, designers can gather valuable feedback and make iterative improvements to optimize the user experience.
Importance of Testing Visuals
Testing visuals helps identify any usability issues or design flaws that might hinder user interaction. It allows designers to evaluate how users perceive and navigate through visual elements, ensuring that the design effectively communicates information and meets user expectations.
Usability Testing
Usability testing involves observing users as they interact with the visuals and gathering qualitative and quantitative data on their experience. By conducting usability tests, designers can understand how users navigate, interpret, and interact with the visuals, identifying any usability issues or areas for improvement.
Gathering Feedback
Collecting feedback from users, stakeholders, and experts is a crucial step in the iterative design process. User feedback provides valuable insights into the effectiveness of visuals and helps designers understand how the visuals align with user needs and expectations. Stakeholder and expert feedback can shed light on the visuals’ alignment with project goals and industry best practices.
Iteration and Improvement
Based on the feedback received, designers can make iterative improvements to the visuals. This might involve refining the layout, typography, color scheme, or other visual elements to enhance readability, clarity, and aesthetics. Through each iteration, designers can address usability issues, improve user satisfaction, and optimize the visuals for maximum impact.
Conclusion
Testing visuals and iterating based on feedback is crucial for creating designs that are intuitive, engaging, and effective. By continuously refining and improving the visuals, designers can ensure that the final product meets user needs, achieves project objectives, and delivers a seamless user experience.
Conclusion: Mastering Data Visualization for Optimal Insights
In conclusion, mastering the art of data visualization is crucial for extracting optimal insights from complex datasets. By following the best practices outlined in this article and continually seeking opportunities to explore and experiment with different techniques, professionals can enhance their ability to communicate and derive valuable insights from data.
Recap of Best Practices:
- Simplify Complexity: Focus on presenting the most important information and simplify complex data to make it more accessible and understandable for the audience.
- Choose the Right Visuals: Select the appropriate chart or graph type that effectively represents the data and supports the intended message.
- Use Colors Thoughtfully: Utilize colors strategically to highlight important information, create contrast, and guide the viewer’s attention.
- Provide Context: Contextualize the data by providing labels, captions, and descriptions to help the audience understand the significance and relevance of the visualized information.
- Keep it Simple and Clear: Avoid clutter and unnecessary embellishments that can confuse or distract viewers. Keep visuals clean, clear, and easy to interpret.
Encouragement to Explore and Experiment:
Data visualization is a dynamic field that continues to evolve, with new tools, technologies, and techniques constantly emerging. To truly master data visualization, it is important to stay curious and keep exploring different visualization methods, experimenting with new tools and approaches to find what works best for specific datasets and communication goals. Through ongoing exploration and experimentation, professionals can continue to refine their skills and deliver compelling and effective data visualizations that drive optimal insights.
By adopting the best practices discussed and embracing a mindset of continual exploration and experimentation, individuals can become proficient in the art of data visualization, unlocking the full potential of their data and enabling more informed decision-making and impactful communication.